Well Designed Solid-State Haptic Buttons Are the Future
Solid-state haptic buttons have many advantages over mechanical buttons. First, using haptics doesn't require any moving piece to replicate the feel of a button. Industrial designers can use a seamless phone edge and haptics to replace mechanical switches and achieve a minimalist and futuristic design language for their product line. We launched the SmartClik solid-state piezo haptic platform in 2019 to showcase how sleek a smartphone using our technology can be.

Force sensing and haptic technologies open a new interactive dimension that designers can leverage to build a better user experience. Leveraging those features to create entirely new touch experiences can improve the perceived value of flagship smartphones and the emotional bond between your product and your users. Let's dig into how smartphone OEMs can approach their solid-state interactive design initiative and which technology they should select.
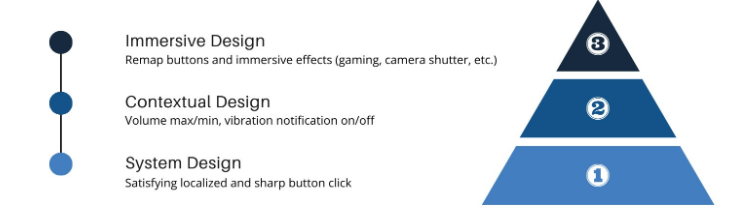
Solid State Button Interactive Design Layers

System Design Layer
The system design layer is the foundation of a successful solid-state haptic button integration. This layer incorporates all essential functional requirements to make the experience transparent to the user. The ultimate goal is to create a tactile experience where the user can't notice the difference between a mechanical switch and a haptic button. The button should behave like a standard button regarding haptic force, feel, and latency.
Phone OEMs using LRAs in the past for solid-state buttons (HTC, Apple and Vivo) fell short in the system design layer. LRAs are great for device haptics but don't have the performance level to match a mechanical button's sharpness and stiffness. Our SmartClik platform uses piezo actuators on our piezo driver to create the perfect button illusion. Piezo haptic feedback is localized, solid and sharp. In addition, we can customize the button stiffness with our piezo driver integrated force sensing.
Risks if not well implemented:
The system design layer is the foundation for solid-state haptic buttons to meet the basic end-customer requirements and mass market adoption. OEMs can't ignore or bypass this layer. Solid-state buttons that don't feel good feel unnatural to the user. Using LRAs in solid-state buttons will inevitably result in poor performance and negative product reviews. A solid tactile foundation is critical to make the transition to solid-state buttons as seamless as possible.
Contextual Design Layer
The sense of touch is excellent for conveying contextual information between the device and the user. In addition, well-executed haptic feedback is a simple way to share critical information in an intuitive, non-obtrusive way while keeping the user's cognitive load to a minimum.
The contextual design layer is where the OEM starts customizing the solid-state haptic button behaviour to share contextual information with the user. Force sensing and custom haptics enable a new dimension of interaction through the entire OS. Therefore, the first goal is to leverage force sensing to improve navigation. The second goal is to leverage custom haptics to enhance usability. The user should know the device's current contextual state, what to do and what to expect through touch.
Examples of contextual force sensing navigation improvements:
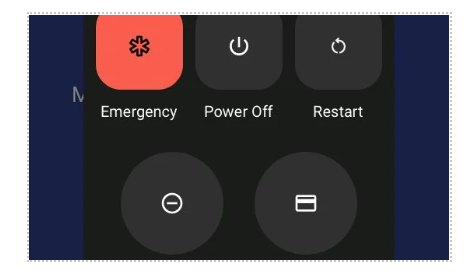
Different force levels that unlock submenus
- A strong power button press opens the shutdown menu (shut down, restart, and emergency call)

Example of custom contextual haptic feedback

- Normal volume up/down haptic feedback: Normal system click
- Volume Max and Min haptic feedback: Bounce. It's the end of the spectrum. The user knows that pushing again won't do anything.
Risks if not well implemented:
The user notices the contextual design layer. Therefore, building intuitive, functional, seamless navigation and haptic feedback is essential. Furthermore, the features should be distinct and easy to learn and remember for the user. Otherwise, there is a risk the user will believe the contextual layer to be confusing and annoying.
The Immersive Design Layer
Touch is the most intimate human sense. Leveraging haptics to craft enjoyable and unique experiences is a simple way to create a deeper emotional bond between the device and the user.
The immersive design layer lets designers be creative with solid-state haptic buttons. The goal is to leverage haptics and force sensing to create enjoyable and memorable touch experiences. Designers can customize the solid-state haptic button behaviour to entirely change how it operates and feel and create an immersive experience.
Examples of force sensing immersive design:

DSLR camera shutter button "feel" using the volume button
The shutter button on a DSLR camera feels very different than a smartphone volume or power button. So let's see how we can leverage force sensing and haptics to replicate the DSLR shutter button feel and features on a smartphone.
Force Sensing
Smartphone buttons usually are pretty stiff. DLSR cameras, on the other hand, are very soft. They also have two levels: Mid-click triggers the autofocus, and full-click triggers the shutter.
Solid-State Button Customization:
Increase force sensitivity to reduce button stiffness. Detect two force levels. Map features for the two levels click. Mid-click triggers autofocus. A full click triggers the camera shutter.
Haptics Customization
Smartphone buttons are very sharp. The first DSLR button level (mid-click autofocus) is very soft, and the second click (full-click shutter) is sharper and stronger.
Solid-State Button Customization:
Mid-level click feedback = Rounded soft click
Full-Click = Sharp strong click
BOS0614 Settings Examples
We mapped the BOS0614 parameters we used to replicate two different DSLR cameras:
| Model |
Button |
Vmin (V) |
Vmax (V) |
Frequency (Hz) |
Cycles |
Button Press Threshold (mV) |
| Cameras |
|
|
|
|
|
|
| Panasonic G7 |
Shutter (1st level) |
0 |
60 |
100 |
2 |
150 |
|
|
Shutter (2nd level) |
0 |
60 |
150 |
1 |
250 |
| Sony a6400 |
Shutter (1st level) |
0 |
50 |
100 |
2 |
150 |
|
|
Shutter (2nd level) |
0 |
60 |
225 |
1 |
550 |
Risks if not well implemented:
Too much immersive design can get confusing for the end user. Designers must be careful with how much information they want to share via touch.
Piezo haptics is the key to solid-state haptic button adoption
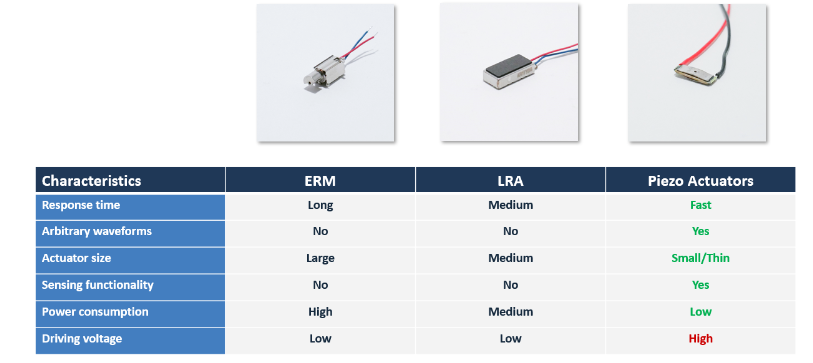
The adoption of the linear resonant actuator in the last few years significantly improved the smartphone user experience. However, LRAs don't reach the required performance for effective solid-state haptic buttons. An LRA vibrates the entire device and isn't sharp enough to create a good illusion. As a result, your users will notice something is off, negatively impacting the user experience. You can look at early attempts with the iPhone 7 home button and HTC U12+ device.
The only solution that can achieve all three interactive design layers is piezo haptics with our proprietary CapDriveTM Technology.
Piezo actuators outperform LRAs and legacy technologies with localized haptics, customizable waveforms and high acceleration.

CapDriveTM is our proprietary architecture technology for piezo haptics. The BOS0614 piezo driver was designed for solid-state piezo haptic buttons in smartphones. In a nutshell, the BOS0614 can support four independent solid-state buttons with one single IC. It also has the industry's lowest power consumption and PCB footprint.
Start Experimenting with a BOS0614-Kit
The best way to understand the value of piezo haptics is with one of our development kits. The BOS0614-Kit is shipped with four TDK Mini PowerHapTM 1204H018V060 actuators and offers an easy plug-and-play experience. In addition, you can use our free GUI software to quickly adapt haptic feedback and our Smartphone Button Effects Library to kickstart your design initiative.


Leave a comment